Feeding hungry diners everywhere
The Challenge
Design and release new iPhone, Android and iPad apps for Seamless while maintaining conversion and simultaneously migrating to a new backend on a strict deadline.
OUTCOME
Release MVP apps for iPhone, Android, iPad and Apple Watch by target date and hit MVP goals for conversion and customer retention.
Impact
Impacted overall conversion rate (during and after release, mobile was the highest converting platform) and new customer acquisition.
Role
Lead mobile product design, manage the process and provide core leadership to collaboration between product, engineering, research and analytics.
Designed for iPhone, iPad and Android
Finding a better way
When I first joined GrubHub, Inc., the mobile product team operated on a strict waterfall process. Two weeks for interaction design, two weeks for visual design, two weeks for engineering...that was the idea. However, we rarely stuck to this timeline. Delays were inevitable. Design to implementation sometimes took 2 months, sometimes never. Engineering constraints were discovered much later and designers had to go back to the drawing board again. People were frustrated. It was obvious things had to change in order to meet the deadline and do better work. There had to be a better way to reduce waste and move faster.
I worked with my team to introduce and get buy-in for a lean UX, agile process. This took months of observation, conversation and building trust between the designers, engineers and product manager. Once we got the team's buy-in and the support of upper management, we radically changed our process and went for it.
We broke into smaller pods of people that included all key stakeholders. We started kicking off product design sessions with workshops and brainstorms that clearly stated the problem, goals, research and available data analysis. We moved from a separate interaction design and visual design model to a product design model using style guides and trained engineers on implementing the style guide while providing visual q&a and support. We got rid of as much documentation as we could, sketched more and talked more in person. We moved from a waterfall process to kanban where we visualized the process as much as possible to keep everyone on the same page and reduce surprises and room for having to repeat the same information twice.
In short, the mobile team became faster, more productive, worked better as a team and met our goals.
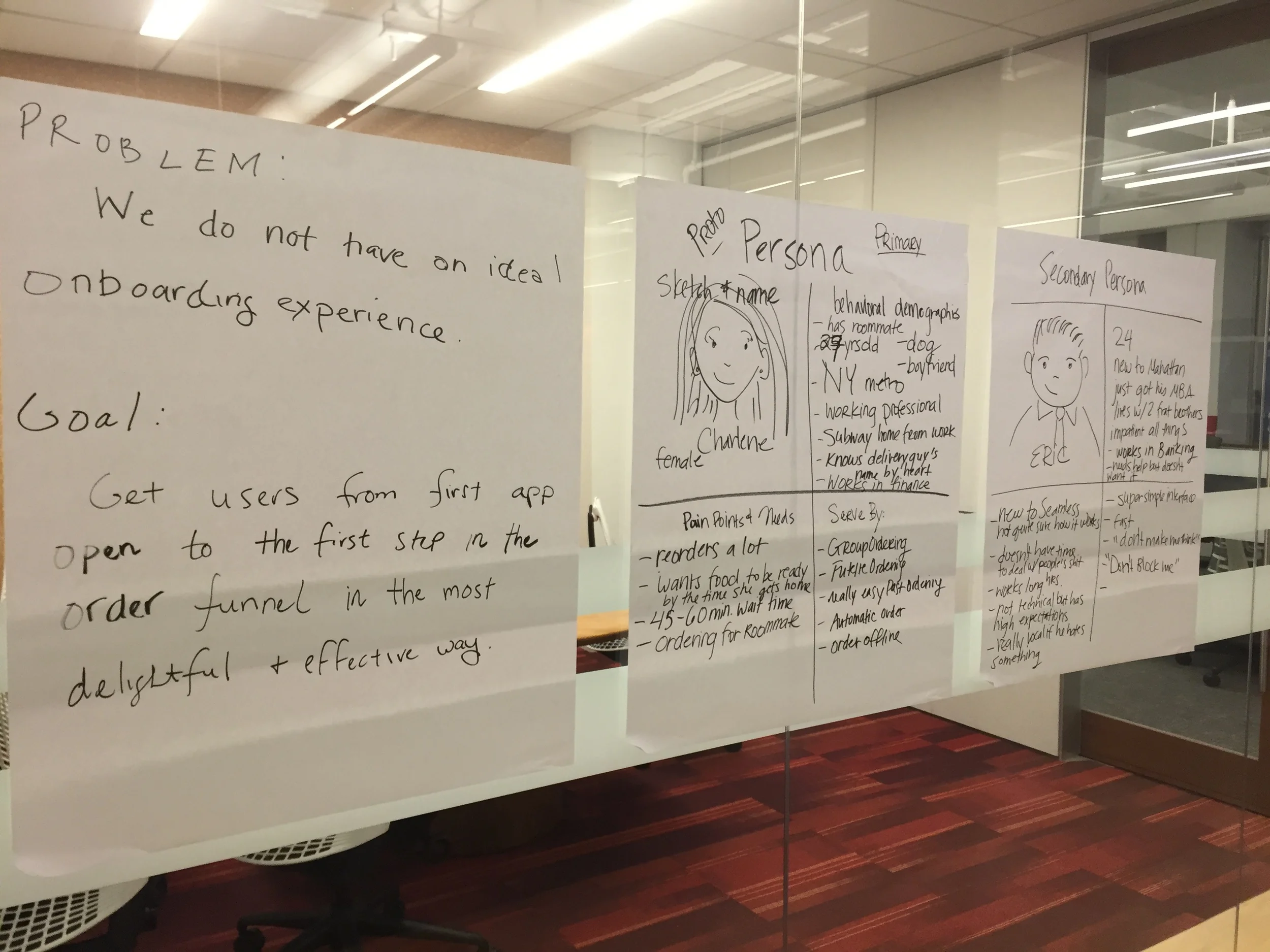
Defining the problem, goals and proto-personas
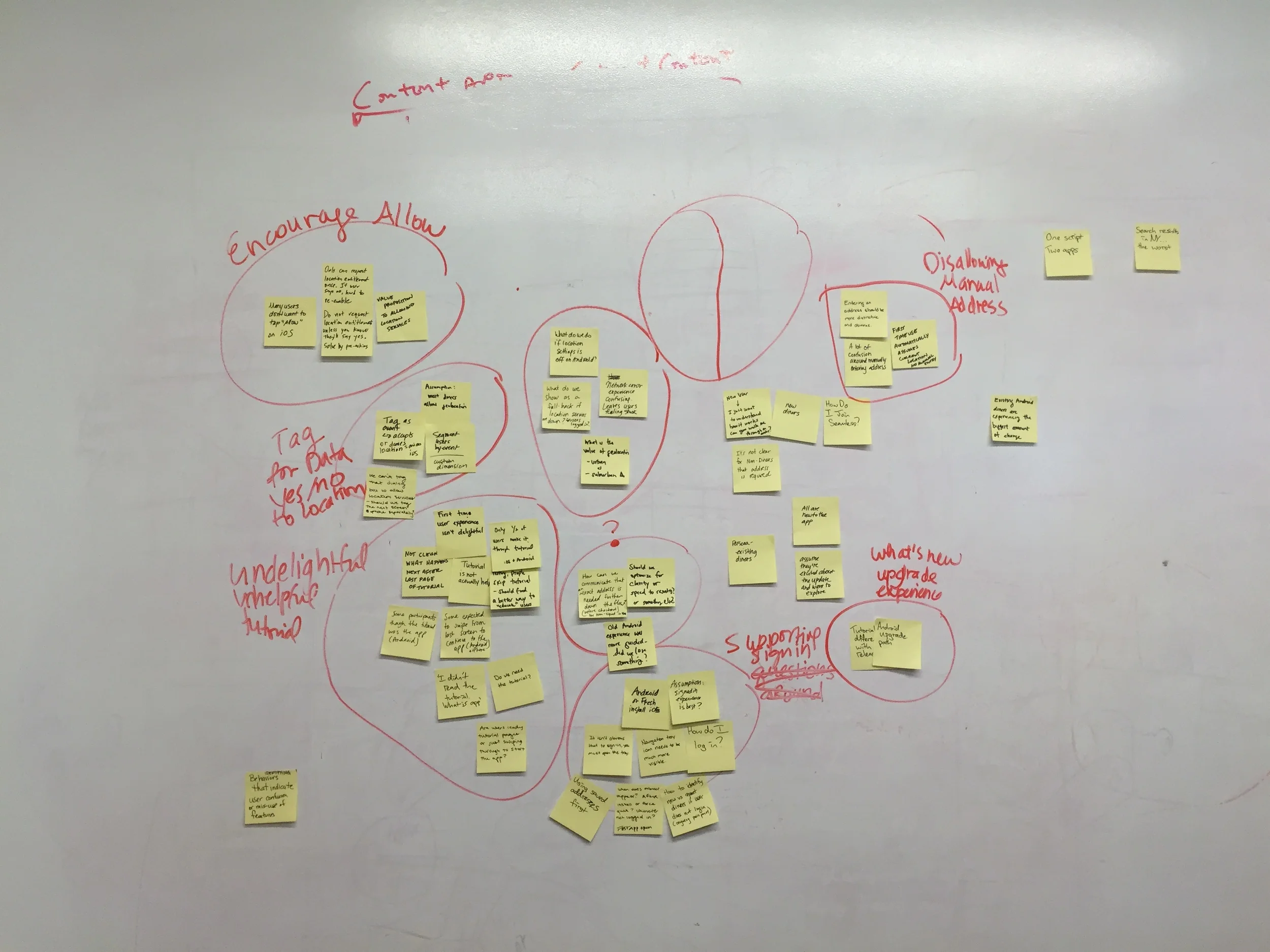
Declaring assumptions and mapping them for affinities
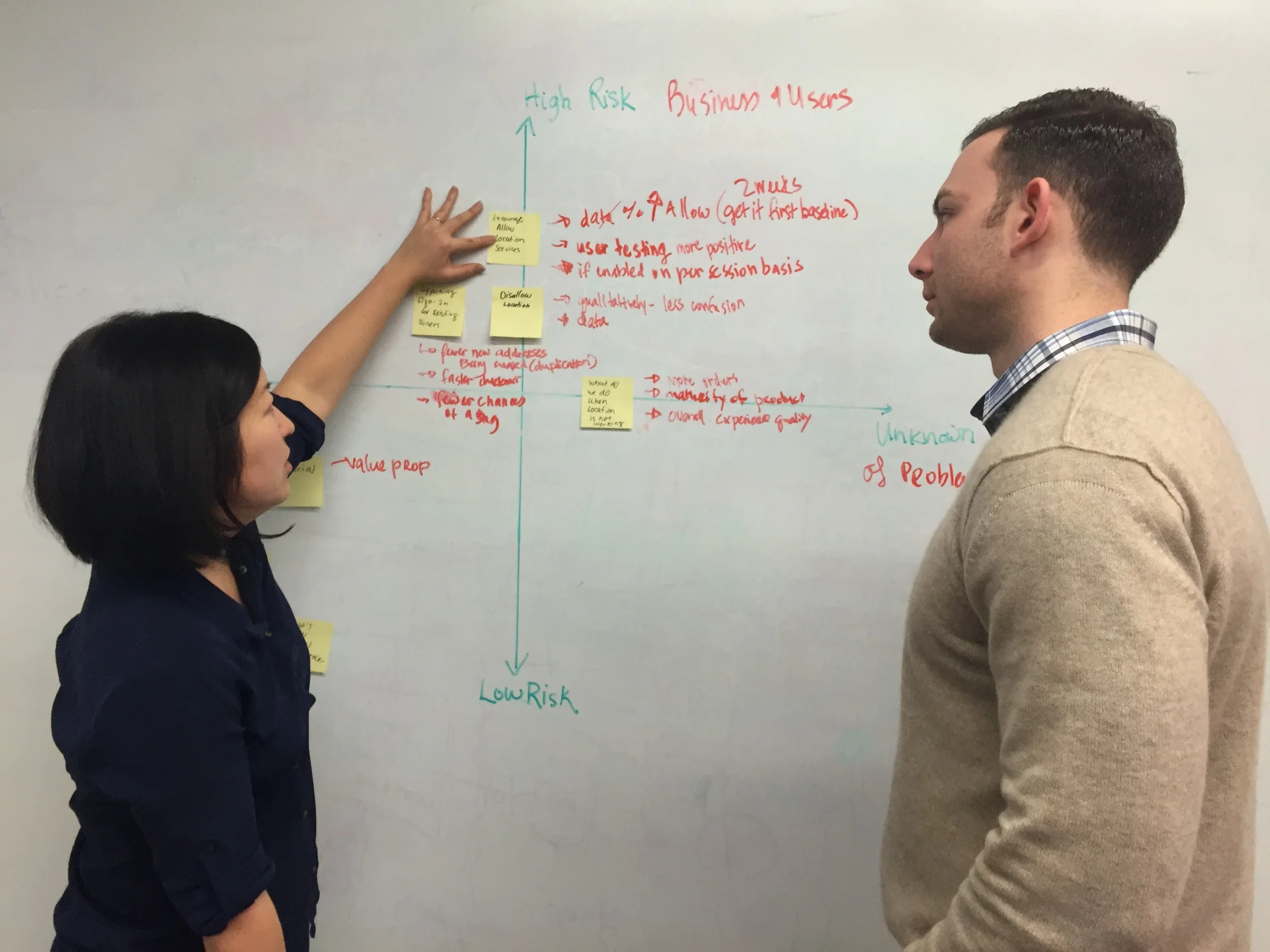
Assessing risks and priorities
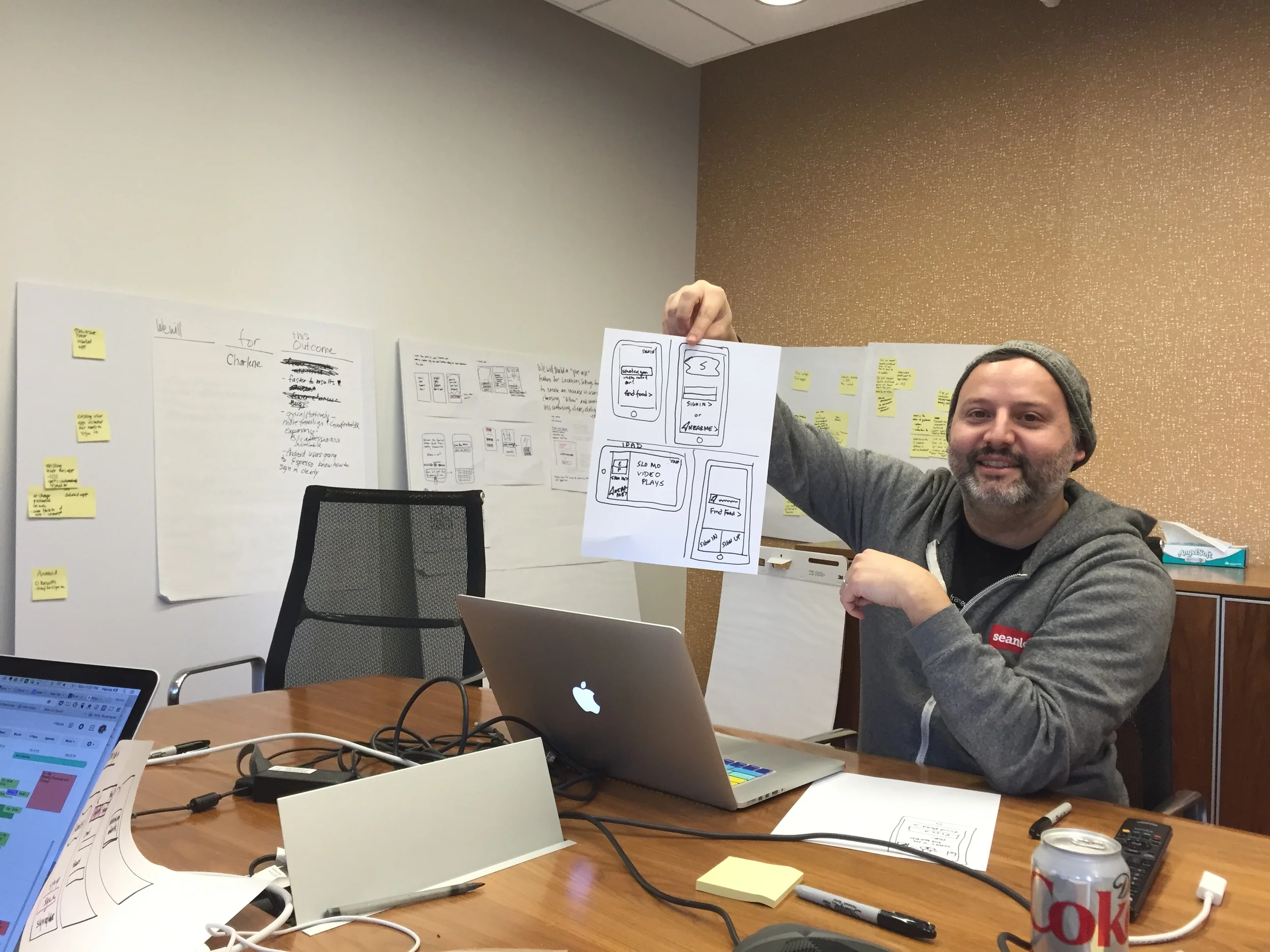
Design studio sessions with developers
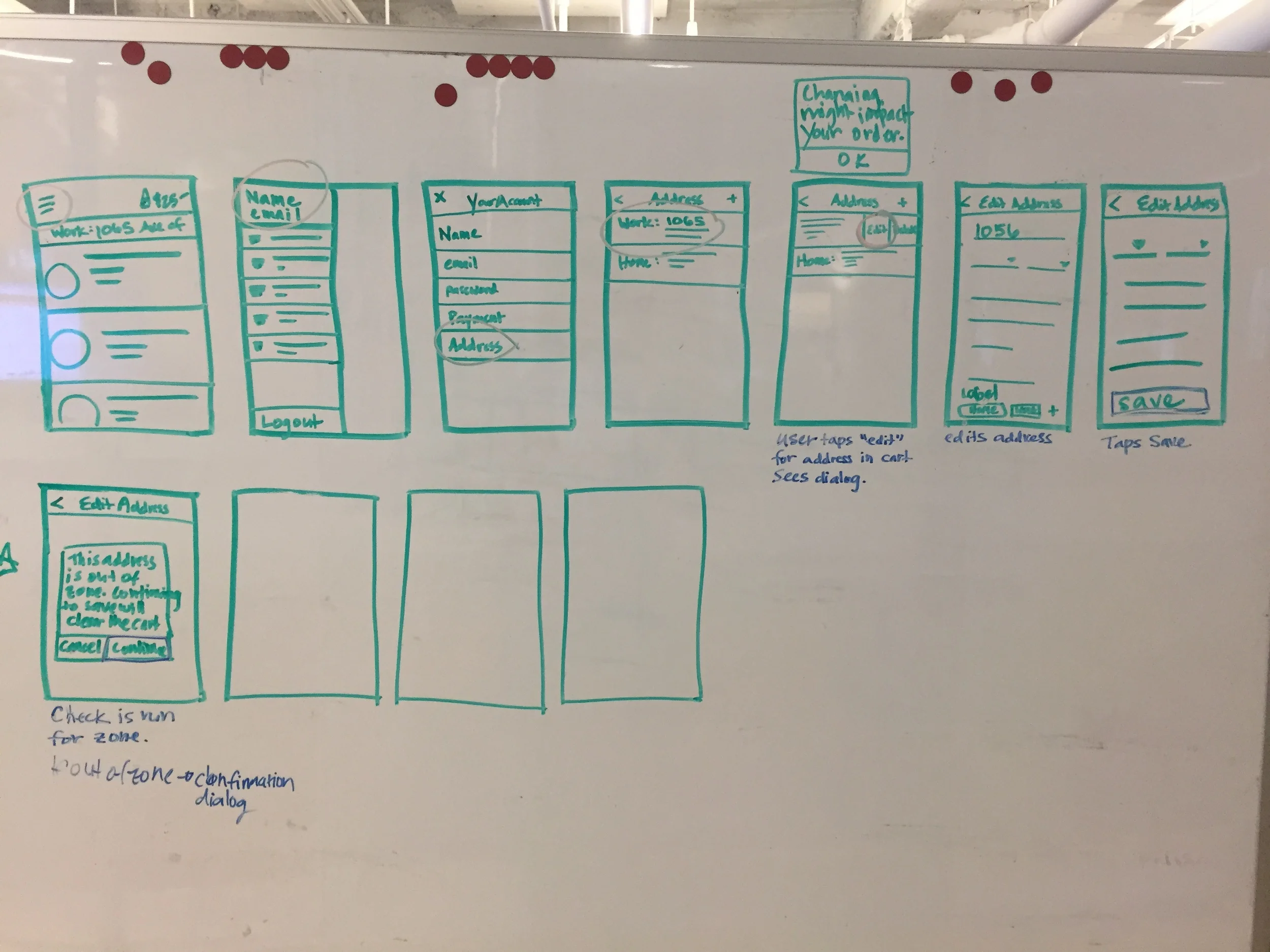
Sketching solutions to edge cases and error states
Usability testing and design iterations
I worked closely with the usability researcher to establish regular cadences for usability testing and evangelize the importance of it. During my time there, my work included Account Settings, Menu, Product Detail Page, Checkout flow, and Past Orders in addition to constantly testing and prioritizing features to iterate and improve. I sketched, wired out the flows and creation motion prototypes throughout the process to validate and assess the work with engineers. We used regular usability testing to highlight usability problems and prioritize them in a backlog with the team. We also partnered closely with the analytics team to set up tagging and monitor the dashboard for any data that could point to successes or failure in the designs.
Motion prototypes
Motion animation and prototyping is a skill that I highly value and see as essential to building something properly for native in collaboration with engineers. I mainly worked with Keynote, Proto.io, and Invision and started exploring Framer.js and Pixate.
Exploring custom label interactions for iPhone using Keynote
Designing for Apple Watch
We had the opportunity to quickly put together a Seamless App for Apple Watch. Our MVP focused on past orders. Users could bring up their past orders and place and order on their watch. Using the existing style guide and Apple Watch guidelines, I mocked up several versions straight in visual design. This is the version we ended up with for simplicity, readability and ease of implementation.
Impact
By the time I left the project, we had shipped the MVP iPhone and iPad app by a seemingly impossible deadline, was in the process of redesigning the Android app and had launched the Apple Watch app. We impacted the overall conversion rate and new customer acquisition. When we were done, mobile was the highest converting platform at Grub Hub Inc.
As of January 4, 2016, Seamless iOS app had over 4.5 stars rating.