Designing for a global brand
As the Experience Design Lead for Nike.com and NIKEiD, I worked with a multi-disciplinary team and clients to transform briefs into reality through design thinking and experience design. My work focused on product storytelling, improving the customization and shopping experience and increasing conversion through strategic analysis, design iterations and A/B tests.
My process included collaborative brainstorms and conversations with clients to identify goals, challenges and creative direction. I conducted user research and usability testing, synthesized results, shepherding the user experience through wires, iterations, visual design and implementation with Q&A. Since joining the team, I'm proud to share that our client said that we are doing some of the best work they've seen in recent years.
While much of the work involves explorations that have not publicly launched yet, I've included a case study below of a recent project that did.
Case Study: Kobe XI Elite Low iD
The challenge
Create a desktop and mobile web page for the Kobe iD XI Elite Low iD that tells the story behind the exclusive sneaker and draws the user into the customization process.
constraints
A quick turnaround time of two weeks to launch before the holidays which essentially left us less than a week to iterate and deliver the wires with reduced staff. We worked with a very tight deadline, technical constraints and the team's holiday schedules.
My Role
Lead experience designer responsible for nailing the story, user experience, and delivering UX concepts and wires for desktop and mobile. I focused on driving the design with mobile first and worked closely with another XD who focused on desktop.
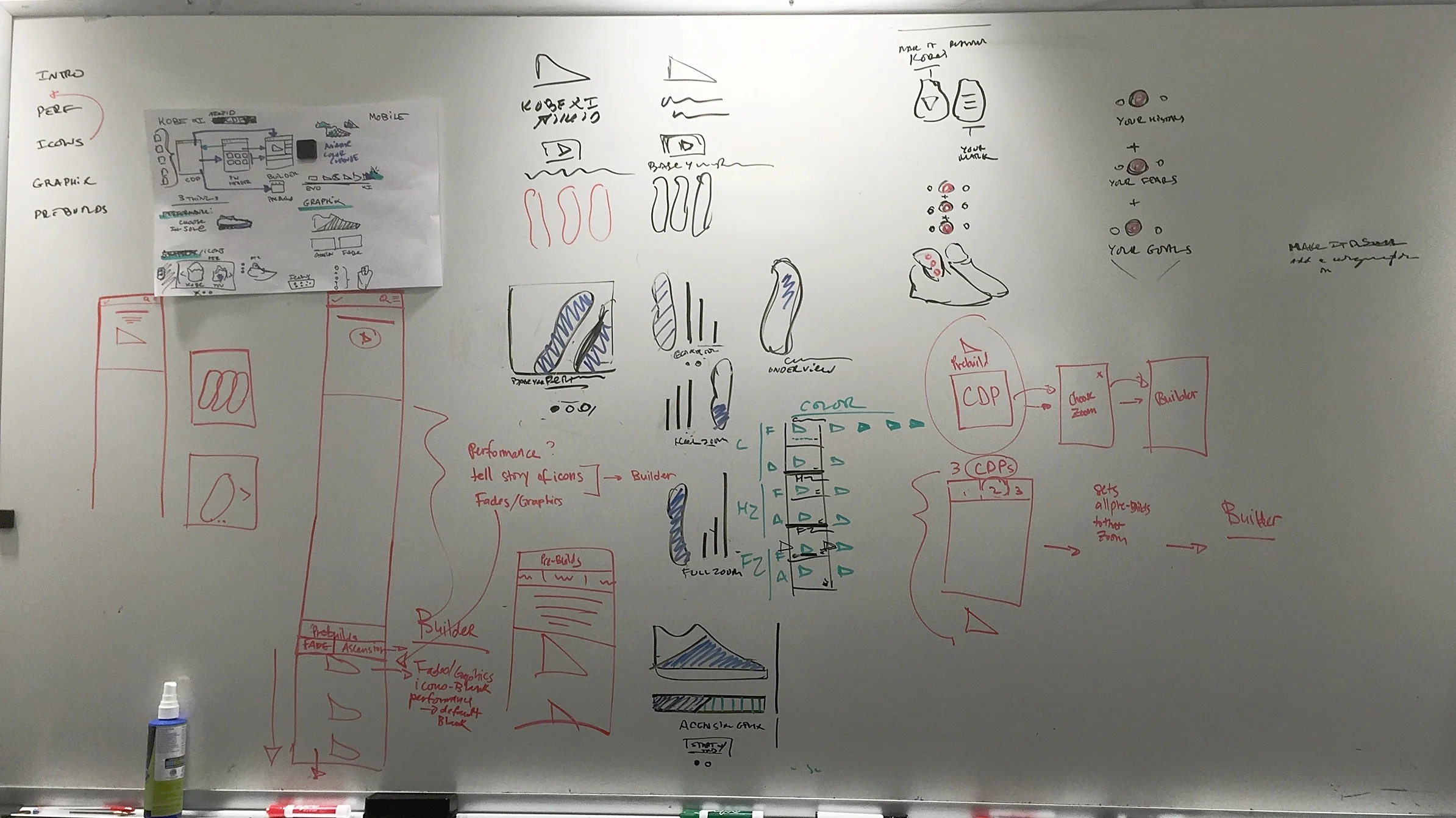
Sketching and prototyping
Once we received the brief and clarified the requirements with the client and team, we immediately started sketching to define the story and flow of the landing page. We split up the work and took the sketches into Sketch to start iterating.
Mapping the flow
Early on, we mapped out a flow for the user experience and journey regarding the Kobe XI page. We looked at entry points, navigation, and how the Kobe XI would connect with the product wall shopping experience (one of the highest converting pages on the site) as well as the iD builder which is where the full customization experience lives. The goal of this map was to have a holistic view of the experience and make sure we were covering all key entry and exit points from an experiential and information architecture standpoint.
Design Iterations
Because of past participation in usability testing around related concepts, I had a clear sense of direction around how we should structure the content to best explain customization and lead users into the customization experience visually. We had learned recently that users preferred clearly numbered steps to the customization process and a linear narrative. They also liked seeing design inspirations of custom shoe designs as starting points for their journey. I took those learnings and applied it directly to the designs.
My first iteration laid down a strong foundation for further iterations. We went with an introductory image, copy, numbered steps and design inspirations at the end. Further iterations, based on internal and client feedback, focused on creating a clearer call to action at the top, rewriting the content for clarification, removing the video due to time constraints, simplifying Step 2, and using a single column design inspiration product wall at the end for a simpler, more pleasing visual experience.
I had been working closely with the XD on the desktop experience and once we received confirmation that the mobile experience was on track, we took its simplicity to drive the desktop version.
Prototyping
A key part of the design iterations was prototyping. I animated the designs in Keynote within an iPhone 6 template to show the look and feel to the client and team. I also quickly dropped it into Invision to scroll through it manually and test drive the experience. It helped us get a more realistic sense of what the user experience would be like and what content and design areas we needed to tweak or elevate.
Delivery
Once the UX and XD was approved, the visual designers started working on the final assets and mockups and delivered them to the client who then implemented it with their engineering team.
Impact
This project was considered a resounding success by the client and internally, for meeting the deadlines and brief goals, for delivering solid work in a very short amount of time and for demonstrating great teamwork and collaboration in a particularly busy season. This project reminded me that time can be a fruitful constraint because it calls for clearer communication and decisive action.